Mastering Frontend Topics Before Your Interview: Essential Skills and Strategies
Difference between useEffect and useState?
Intro line:
useState and useEffect both are hooks that are most commonly used in any React application.
3 points of comparison:
i. Purpose:
useState: Used to manage state within a component.
useEffect: Used to perform side effects in a component such as fetching data, subscribing to events, updating the DOM, etc.
ii. Usage:
useState: Returns an array with two values: the current state and a function to update the state.
useEffect: Takes a function as an argument and executes that function after every render, including the initial render.
iii. Trigger:
useState: State updates are triggered manually by calling the update function returned by useState.
useEffect triggers side effects automatically, after every render, but can be optimized using a dependency array.
import { useEffect, useState } from 'react';
function FetchItems() {
//here we are defining the state and use the useState hook
const [items, setItems] = useState([]);
//here we are using the useEffect hook with empty dependency array
useEffect(() => {
async function fetchItems() {
//here we are collecting the promises
const response = await fetch('/items');
const fetchedItems = await response.json(response);
setItems(fetchedItems);
}
fetchItems();
}, []);
return (
<div>
{items.map(name => <div>{name}</div>)}
</div>
);
}
----------------------------------------------------------------------------------
What are promises?
Why is it needed?
We need Promises in JavaScript to handle asynchronous tasks in JavaScript and to handle the blocking of execution thread because asynchronous tasks take time to complete.
What is it?
The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
It allows you to associate handlers with an asynchronous action's eventual success value or failure reason.
This lets asynchronous methods return values like synchronous methods: instead of immediately returning the final value, the asynchronous method returns a promise to supply the value at some point in the future.
How is it used?
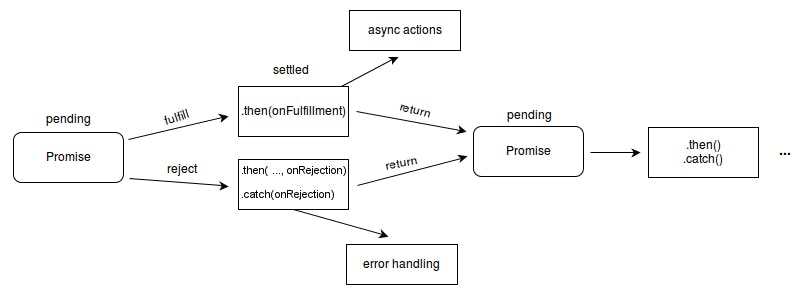
Promises can have four states - PENDING, FULFILLED, REJECTED, and SETTLED. When a promise is triggered, it is in the Pending state. After some time, this asynchronous task might be completed and return with one of these statuses - fulfilled or rejected.
A promise fulfilled or rejected is said to be in the SETTLED state. Once settled, a promise cannot be resettled. We can use methods such as .then(), .catch(), .finally() so that the browser gets to know when the Promise gets settled.
What is the difference between virtual DOM and real DOM?
Intro line:
In React, the Virtual DOM and the Real DOM are two different representations of the same UI elements while both serve the purpose of rendering the UI on the screen.
3 points of comparison:
i. Structure:
Virtual DOM: is a lightweight copy of the Real DOM that is created and managed by React. It is a JavaScript object that represents the structure of the UI elements, including their properties, attributes, and relationships with other elements.Real DOM: is a browser-specific representation of the UI elements that are created and updated by the browser. It is a tree-like structure that contains HTML elements, their properties, and their styles.
ii. Behavior:
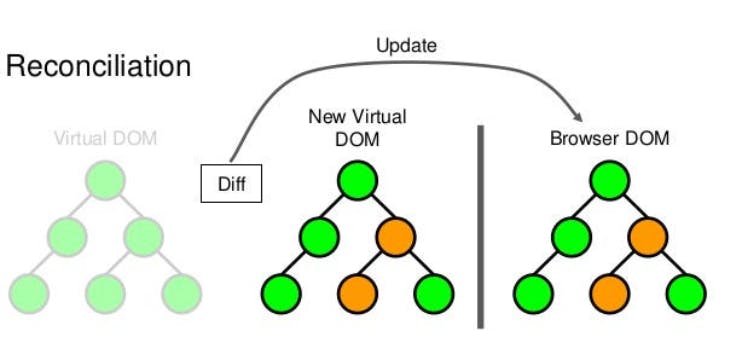
Virtual DOM: updates the UI by creating a new version of the Virtual DOM and comparing it with the previous version to determine the minimal set of changes needed to update the Real DOM. This process is called reconciliation and is done by React automatically.Real DOM: updates the UI by directly manipulating the HTML elements in the DOM tree. This process can be slow and inefficient, especially when there are many changes or complex interactions between elements.
iii. Performance:
Virtual DOM: is faster and more efficient than the Real DOM because it minimizes the number of updates needed to the UI and avoids unnecessary rendering. It also allows React to batch updates and optimize the rendering process.Real DOM: is slower and less efficient than the Virtual DOM because it involves costly operations such as layout, painting, and reflow. It also does not provide a way to optimize the rendering process or batch updates.

Why are hooks used? What are they?
Need of it (in functional components
* To add stateful logic to functional componentsWhat is it:
i. Hooks are latest feature in React from () that allow developers to add stateful logic to functional components.
ii. Few of the common hooks are
useState: Allows functional components to have state.
useEffect: Allows functional components to perform side effects.How to use it:
i. Import the specific hook from React libraryii. Depending on the hook being used, we will need to pass 1 or more arguments and then store the value in a variable.
What are lifecycle methods?
Need:
React lifecycle methods were introduced to provide developers with a way to handle different stages of a component's life cycle, such as creation, update, and removal.What it is:
i. Life cycle methods in React are a set of methods that get called at different stages of a component's life in a React application.
ii. They allow you to control the behavior of a component during its creation, updating, and destruction
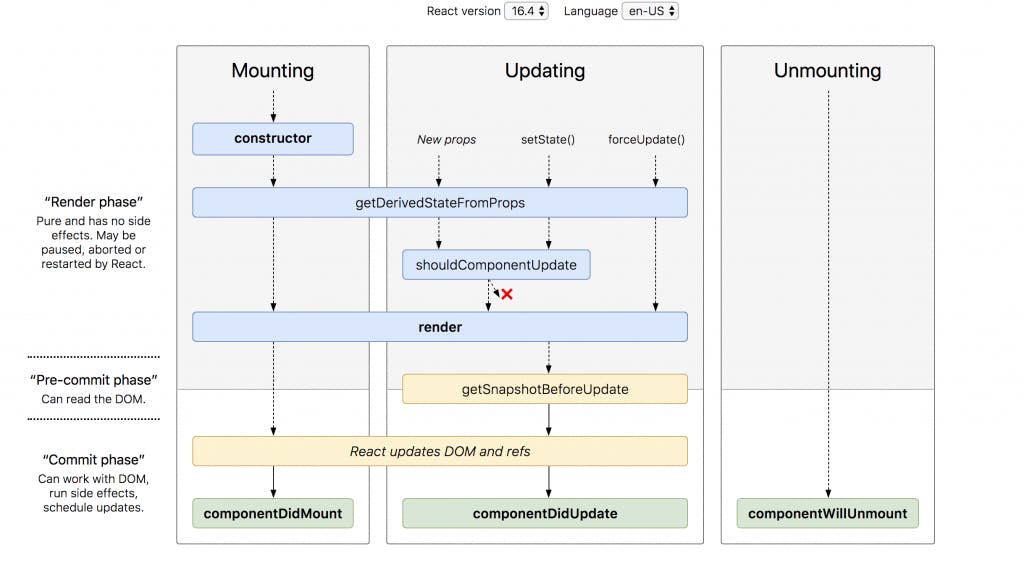
iii. Different stages of React life cycle methods consists of:
- Mounting: Component creation and insertion into DOM
- Updating: Component re-render due to state or prop changes
- Unmounting: Component removal from DOM .
Difference between Controlled v/s Uncontrolled component
Intro line:
Both controlled and uncontrolled components in React enhance user input handling, combining efficient state management with browser-native functionality.3 points:
Compared and Contrasted State Management:
- Controlled Component: Managed by the parent component or a state management library.
- Uncontrolled Component: Managed by the DOM or the component's internal state.Form Input Updates:
- Controlled Component: Input updates are handled by a dedicated function (e.g., handleChange) that modifies the state.
- Uncontrolled Component: Updates are automatically handled by the DOM.Suitable For:
- Controlled Component: Complex forms or when you need to validate or manipulate user input before submission.
- Uncontrolled Component: Simple forms or when immediate state manipulation is not required.How to set media queries for different devices? (desktop, tablet, mobile)?
How to do this?
We start defining media queries with @media rule and later include CSS rules inside the curly braces. The @ media rule is also used to specify target media types.If we don’t apply a media type, the @ media rule selects all types of devices by default. Since our requirement is specific, set the media type as a screen.
Mention the Breakpoint. Feel free to use common breakpoints such as: 320px — 480px: Mobile devices 481px — 768px: iPads, Tablets 769px — 1024px: Small screens, laptops 1025px — 1200px: Desktops, large screens 1201px and more — Extra large screens, TV .
What are the different ways to call an API in react?
There are several ways to call API in react:
i. Fetch API: Native JavaScript function, returns a Promise.
ii. Axios :Popular third-party library with built-in features.
iii. XMLHttpRequest: Older method, less recommended.
What is type coercion? Explain how 3 + 2 + “7” = 57.
Why is it needed?
There are different datatypes in JavaScript, and at times, we might need to perform operations involving these different types of data, so it is very important to know how these data types are coerced from one data type to another. Type coercion is used when various arithmetic and comparison operations are performed on different data types in JavaScript.
What is it?
The process of converting values from one data type to another data type, like the conversion of a number data type into a string data type, is called Type Coercion in JavaScript.Difference between state and props
Intro line
State and props both are fundamental concepts of React used to manage data and influence the appearance and behavior of components.
3 points of comparison- Source of data: State is internal to the component and is managed by the component itself, while props are passed down from a parent component to its child components.
2. Mutability: State is mutable and can be changed using the setState() method (in class component), while props are read-only and cannot be modified by the component receiving them.
- Usage: State is used to manage dynamic data within a component, such as user input or data fetched from an API, while props are used to customize the behavior and appearance of a component.